經過漫長的六個月,選讀的課程终於完成了。真沒料到退休以後還會遭遇到如此嚴苛的考驗。每次上課回家就有做不完的作業,學校為了讓學生熟悉各種Adobe軟體的應用,所以出了很多作業挑戰學生,所有作業必須在下次上課時要完成。學校的政策還真不可思議,對我這個剛退休的老傢伙來說也許太嚴苛了。去年退休以後,一心只想退隱山林過過優哉游哉的生活,修身養性以渡殘年。自從小高創立了班網之後,有感今日社交網站的重要,於是決定退休以後去學習網頁製作的技術以便自行設立網站。沒想到一個天真的想法需要六個月的時間才能完成,上學期間為了專心學習做了很多犧牲。首先每星期打小白球的次數從五天減為三天,有時打球天下雨,平均來說每星期只能打兩場球,因此造成運動量不足,感覺體力不如上學以前。也許過分忙碌,六個月中得了兩次感冒,這也說明年紀六十開外的人經不起這種嚴格的考驗,今後不可能再有如此天真的想法。
在課程結束時,每個學生必須完成兩個網站,分別用Dreamweaver和Muse做網頁。由於學校規定網頁必須是Responsive也就是網頁經過程式調整伸縮自如,必須能在手機、平板、PC上都能看到同樣的內容,只是編排的次序有些不一樣,大同小異而已。但是絕對不能在手機上看網頁時,瀏覽器(browser)的下面出現可以左右滑動的滑動器,如果有滑動器的出現就表示這個網頁不符合伸縮自如的設計方法(Responsive)。
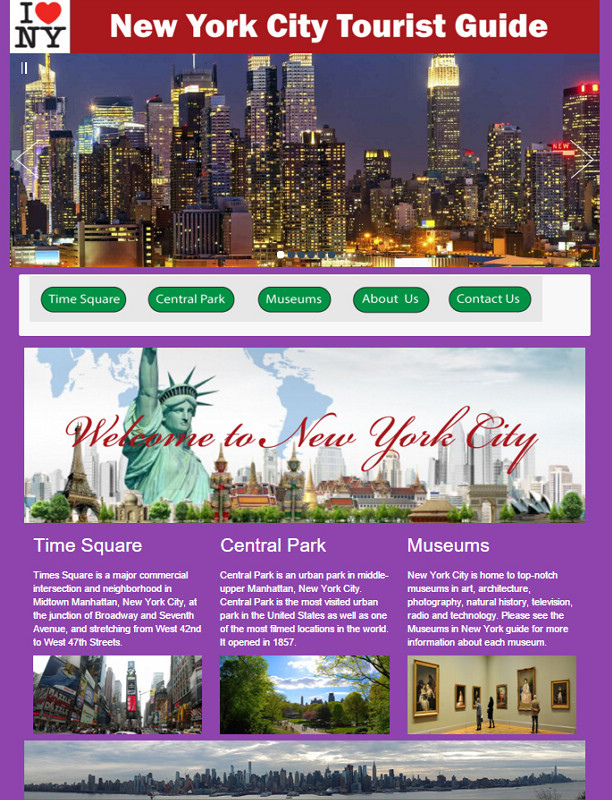
現在製作一般社交網頁,處理相片是非常重要的一環,如何處理各種大小不同尺寸的相片,這就需要利用從學校學到的Photoshop/Illustrator軟體技術來處理相片,然後才能放在網頁上任何指定尺寸的方塊裡,這也是說未經裁減過的相片就放上網頁可能破壞了網頁的設計。除了處理相片的技術,網頁設計還需要有寫HTML和CSS程式的能力才能完成網頁的製作。如果要讓網頁更生動的呈現在讀者面前,譬如動態網頁;相片會自動轉換,這種功能叫Slider。網上可以找到很多Slider,大部分可以免費下載,而且可以任意更改做為己用,只有一個條件--不得做商業用途,如果做商業用途就必須向作者付費才能使用。網頁上有動態的相片出現,其實背後大多是JavaScript程式在背後運作造成的。我的網站也採用了好幾種不同的Slider。請按下面的連結就可以觀賞用Dreamweaver做成的網站,每一頁都有五個綠色的按鈕可以連結不同的網頁。建議用PC或平板或手機觀賞,會有不同的視覺效果。
http://www.pcbtwebdesign.com/dhu/index.html
節錄網站每一頁如下:
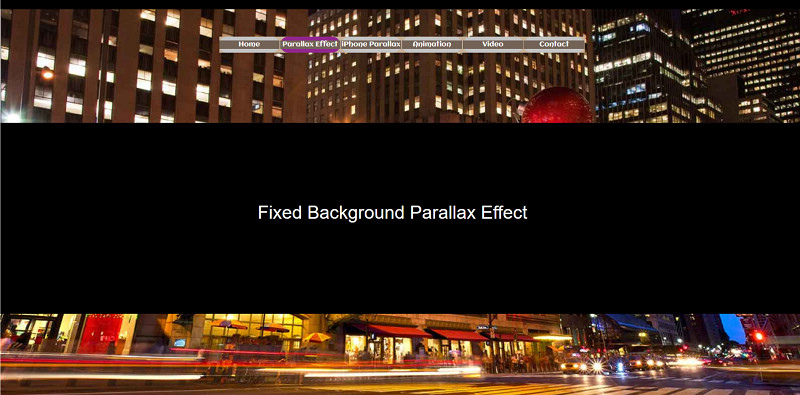
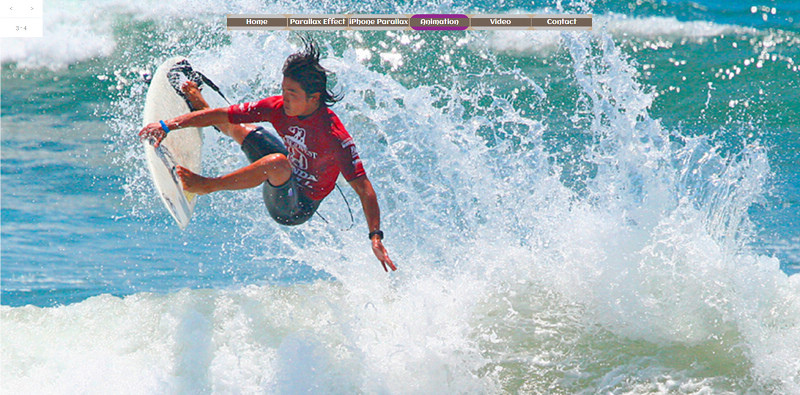
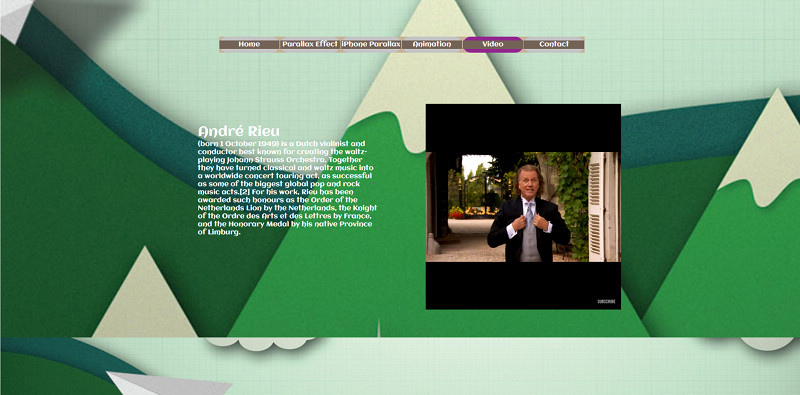
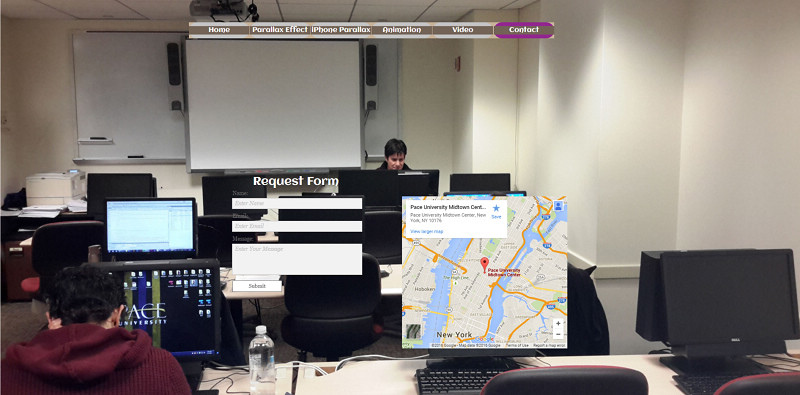
第二個網站是用Muse做成的,這個軟體能夠做出一些特殊的視覺效應,例如卡通影像(Animation)、視差效應(parallex)。觀看這個網站,在PC上必須用滑鼠在右邊滑上滑下看看有何效果。這個網站目前只適合在PC上看,在平板或手機上看可能效果不彰。請按下面的連結:
http://www.pcbtwebdesign.com/dhu/muse/index.html
節錄網站每一頁如下:
5-page_animation電子書8MB
https://drive.google.com/file/d/0B4FLx_52i5VmX1R6X2pVNnV0Nkk/view?usp=sharing
電子書2MB下載
https://drive.google.com/file/d/0B4FLx_52i5VmQ1FaaVlKbUtJNzA/view?usp=sharing
PDF下載
https://drive.google.com/file/d/0B4FLx_52i5VmYkdJRXl5UmZaRTQ/view?usp=sharing


















 留言列表
留言列表

